Возможности настраивать форматы дат и чисел в таблице атрибутов, всплывающих подсказках, надписях и временных анимациях.
ArcGIS Online постоянно совершенствуется, появляются новые инструменты и функциональные возможности. В настоящее время отображение дат в привычном для нас формате «день-месяц-год», а также чисел с разделителем-запятой, до сих пор вызывает некоторые сложности. В последней версии 6.2, выпущенной в июле 2018 года, даты стали корректно отображаться в настройках организации и свойствах элементов. В данной заметке рассмотрим возможность настраивать даты и числа в таблице атрибутов и всём, что основано на данных из атрибутов: всплывающих подсказках, надписях и временных анимациях.
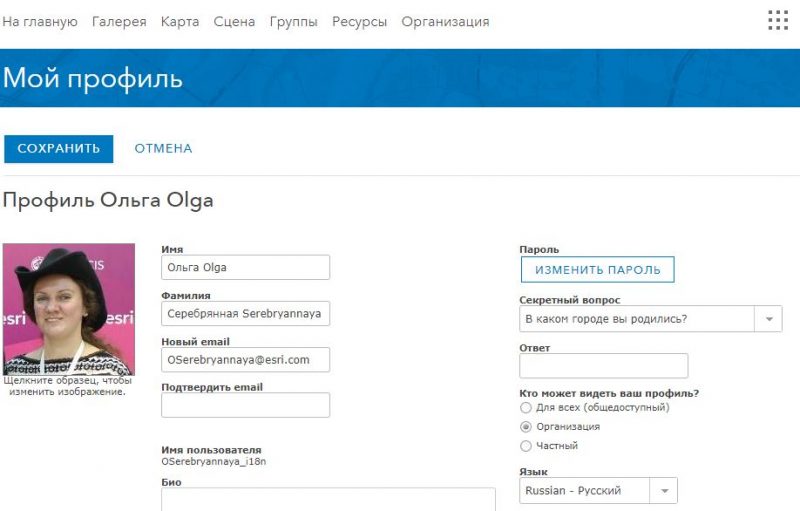
Для начала давайте настроим язык пользовательского интерфейса. Для этого зайдите в профиль пользователя и установите русский язык.

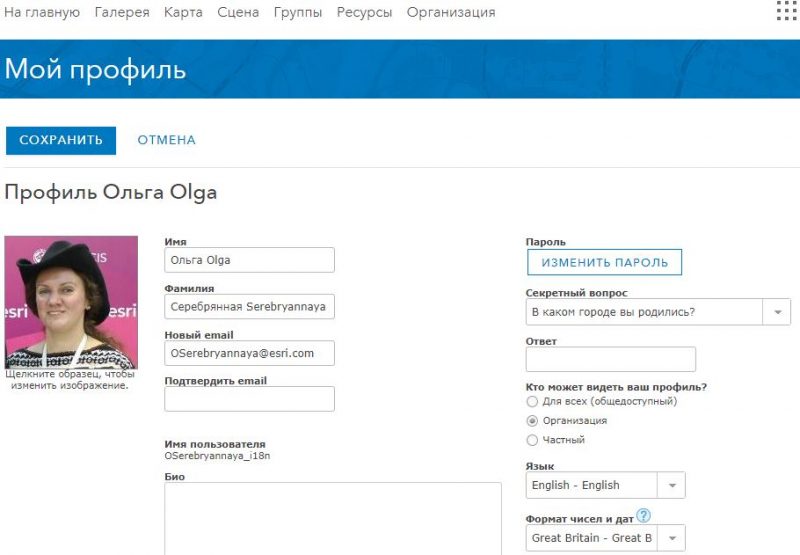
Если вы предпочитаете работать в английском интерфейсе, то при выборе английского языка в версии появилась новая опция «Формат чисел и дат»; выберите Great Britain.

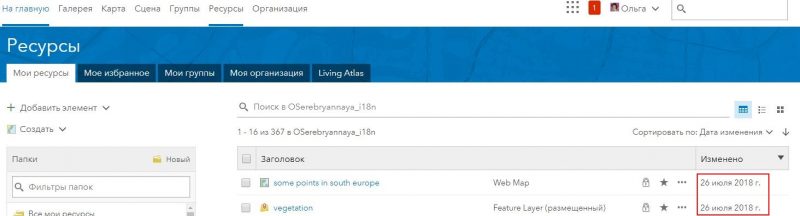
При выборе любой из этих настроек даты на странице Ресурсы будут отображаться в привычном формате «День месяц год».

Давайте откроем какую-нибудь карту и посмотрим, как будут выглядеть числа и даты в атрибутах. В примерах я использовала сервисы Counties и Cities, доступные бесплатно в ArcGIS Online, но вы можете применять форматирование к любым своим атрибутивным данным.
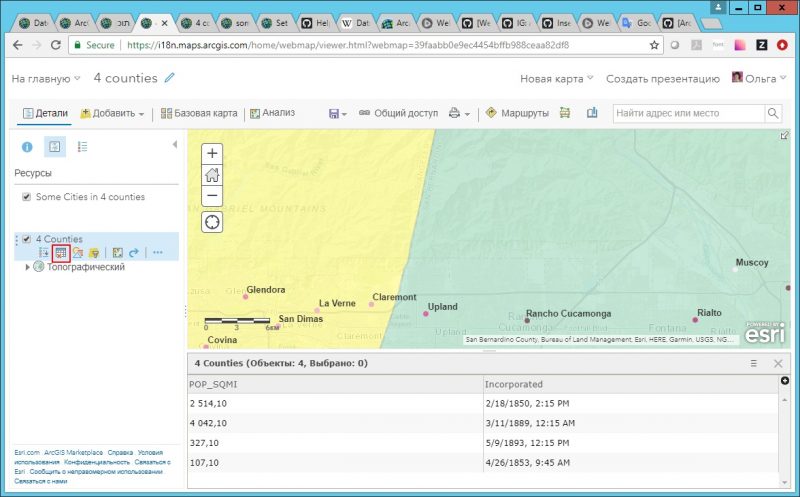
Откройте карту. Наведите курсор на какой-нибудь слой. Появятся инструменты для работы со слоем. Щёлкните Показать таблицу. Эта кнопка откроет таблицу атрибутов. В данном примере показано числовое поле POP_SQMI с плотностью населения на одну квадратную милю и Incorporated с датой официального основания округа (даты получены из Википедии).

Числовое поле отформатировано согласно настройкам в профиле пользователя, но формат даты не совсем удачный, в него включено время. Давайте это исправим.
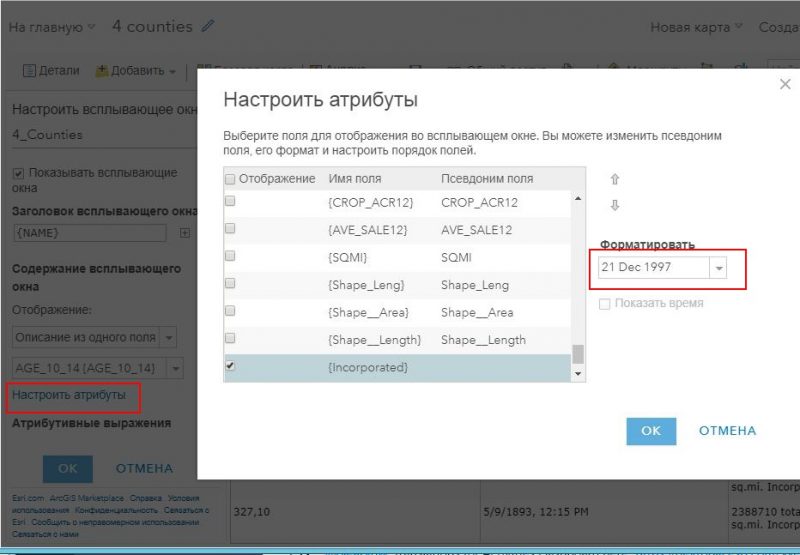
Снова наведите курсор на имя слоя, задержите его на трех синих точках и в появившемся меню выберите Настроить всплывающее окно. В данном примере в поле Заголовок всплывающего окна установлено поле {NAME}, так как удобно видеть название объекта в самом верху. Щёлкните ссылку Настроить атрибуты. Найдите поле с датой и выберите подходящий формат в списке Форматировать, например “21 Dec 1997”.

Обратите внимание, что при выборе данного формата опция «Показать время» отключилась автоматически. В некоторых случаях её надо отключать вручную.
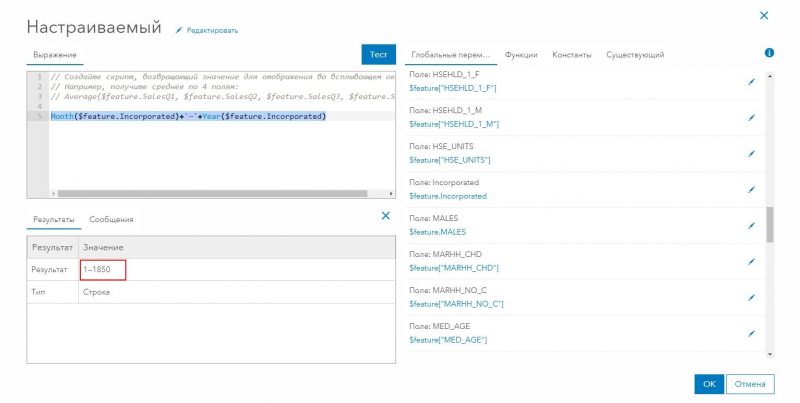
Что если вам надо использовать какой-то формат, которого нет в списке? Например, только месяц и год через дефис. Для этого можно построить простое выражение на языке Arcade. Чуть ниже ссылки Настроить атрибуты в разделе Атрибутивные выражения щёлкните Добавить. Появится окно, в котором при помощи Arcade можно построить выражение, форматирующее отображение атрибутов. В данном случае:
Month($feature.Incorporated) + '—' + Year($feature.Incorporated)
Здесь “Month” и “Year” вычленяют из поля “Incorporated” только месяц и год соответственно, ‘—’ задаёт разделитель между ними, а знаки “+” соединяют все три части выражения в одну строчку. Щёлкните синюю кнопку Тест, чтобы проверить что получилось.

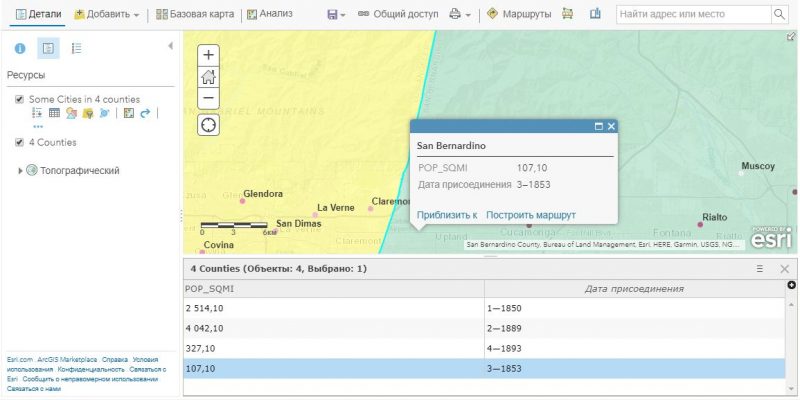
Щёлкните ОК, чтобы закрыть окно с выражением. Вернитесь в окно Настроить атрибуты, отключите исходное поле с датой и убедитесь, что там появилось новое поле Custom или Настраиваемый с заданным выражением. Переименуйте псевдоним поля Настраиваемый в Дата присоединения или какое-нибудь другое значащее название
- Дополнительная информация: при помощи выражения Arcade можно настраивать даже самые экзотические форматы дат. Например, в китайском и японском языках используются даты в формате «год месяц день», где после цифр стоят иероглифы, означающие «год», «месяц» и «день» соответственно, например: 2018年7月30日 (30 июля 2018 года). Выражение будет выглядеть так:
Year($feature.DateField) + "年" + (Month($feature.DateField)+1) + "月" + Day($feature.DateField) + "日"
- Месяцы хранятся в базе данных начиная с нуля для января, поэтому для корректного отображения номера месяца пришлось прибавить единичку.
Убедитесь, что в разделе Содержание всплывающего окна выбрано Список атрибутов поля. Щёлкните ссылку Настроить атрибуты, отключите все лишние поля, оставьте отмеченными только POP_SQMI и Настраиваемый. Щёлкните ОК. Посмотрите, как теперь выглядят атрибуты в таблице и во всплывающей подсказке.

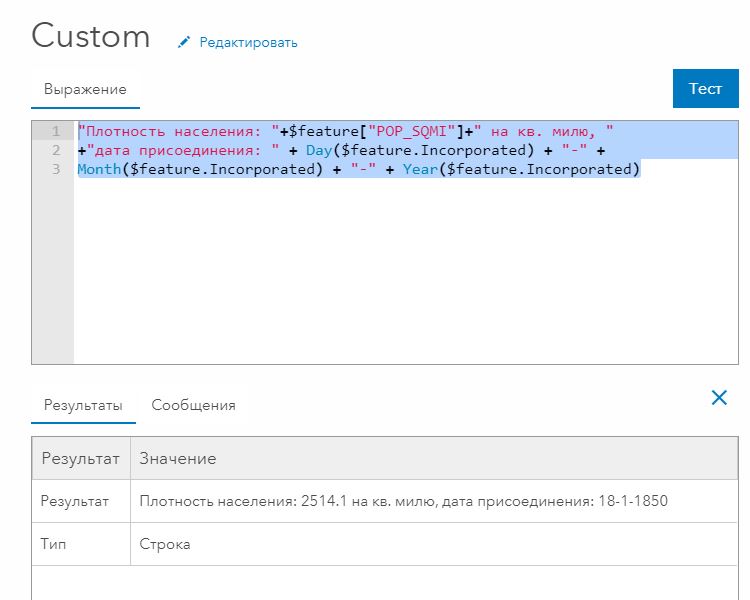
Всплывающее окно не обязательно показывать в табличном формате. Существующие ограничения не мешают построить текстовое выражение, собрав значения атрибутов и описательный текст. Откройте панель Настроить всплывающее окно. Установите поле {Name} в качестве заголовка всплывающего окна. Щёлкните кнопку Настроить выражение (зубчатое колёсико) справа от пользовательского выражения и измените выражение на следующее:
'Плотность населения: ' + $feature["POP_SQMI"] + ' на кв. милю, ' + 'дата присоединения: ' + Day($feature.Incorporated) + '-' + Month($feature.Incorporated) + '-' + Year($feature.Incorporated)
Нажмите кнопку Тест и посмотрите что получилось.

Текст выглядит неплохо, данные из двух полей соединились с описательным текстом. Но есть одна проблема. При использовании Arcade теряется форматирование числовых полей и мы видим точку-разделитель (так данные хранятся в базе данных в облаке ArcGIS Online). Как это исправить? Для этого напишем чуть более сложное выражение Arcade, которое разбирает числовое значение на «перед разделителем» и «после разделителя», а потом собирает обратно в текстовую строчку для отображения, поставив между ними требуемый разделитель-запятую.
Пример выражения (не забудьте изменить имя поля, выделено полужирным):
var statictext = Text($feature.POP_SQMI)
var splitarray = Split(statictext, '.')
var splitleft = splitarray[0]
var countleft = Count(splitleft)
var revstring = ""
var commastring = ""
var finalstring = ""
for(var i=countleft-1; i>=0; i--) {
revstring = text(revstring) + text(splitleft[i])
}
for(var k = 0; k <countleft; k++) {
if ((k+1) % 3 == 0) {
if (k < countleft){
commastring = " " + text(revstring[k]) + text(commastring)
} else {
commastring = text(revstring[k]) + text(commastring)
}
} else {
commastring = text(revstring[k]) + text(commastring)
}
}
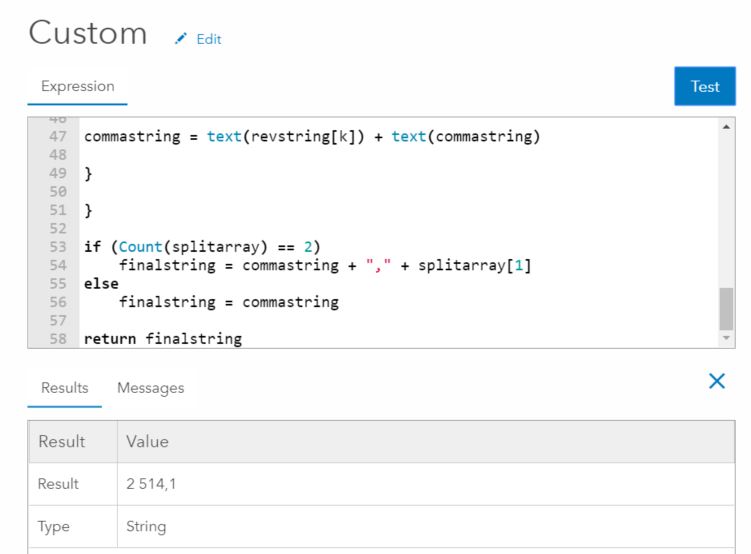
if (Count(splitarray) == 2)
finalstring = commastring + "," + splitarray[1]
else
finalstring = commastring
return finalstring
Это выражение форматирует значение числового поля так, как нам привычно – с пробелом между тысячами и разделителем-запятой.

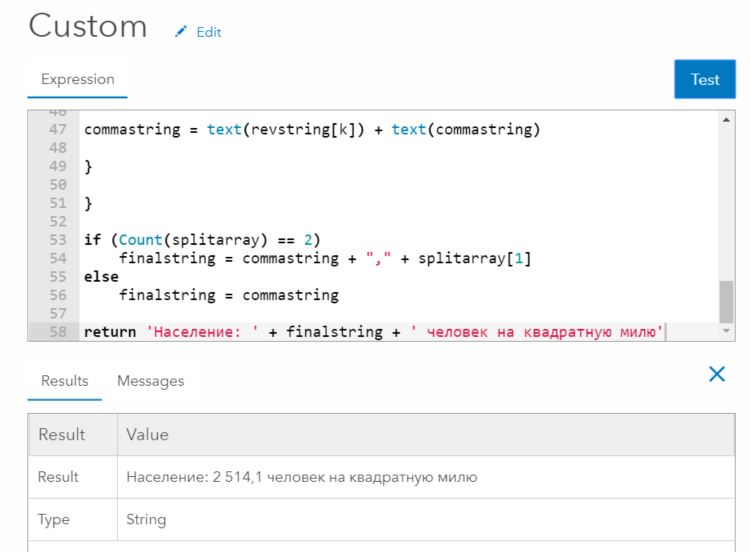
Осталось собрать текстовое выражение. Для этого добавьте в последнюю строчку кода текст в кавычках, соединив всё плюсиками:
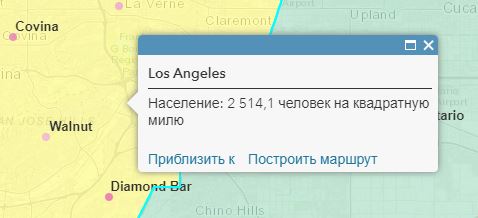
return 'Население: ' + finalstring + ' человек на квадратную милю'

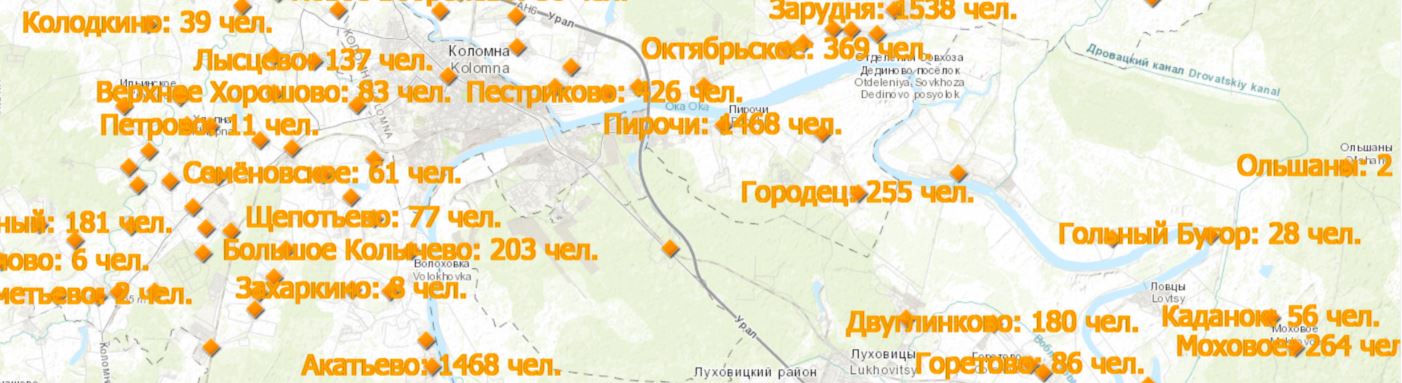
В результате получилась всплывающая подсказка с текстом и правильно отформатированным числовым значением. Аналогичные выражения Arcade можно использовать для надписей на карте, в том числе в веб-приложениях и ArcGIS Pro.